• Nilai hexadecimal, contoh”ff0000”
• Nilai RGB,contoh”rgb(255,0,0)”
• Nama warna,contoh “red”
Catatan Penting
Secara default, untuk mewarnai halaman di simpan dalam “body selector”
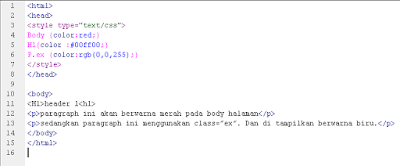
Contoh :
1: <html>
2: <head>
3: <style type=”text/css”>
4: Body {color:red;}
5: H1{color :#00ff00;}
6: P.ex {color:rgb(0,0,255);}
7: </style>
8: </head>
9: <body>
10: <H1>header 1<h1>
11: <p>paragraph ini akan berwarna merah pada body halaman</p>
12: <p>sedangkan paragraph ini menggunakan class=”ex”. Dan di tampilkan berwarna biru.</p>
13: </body>
14: </html>

0 Response to "Studi Kasus [CSS] CSS Text"
Posting Komentar